Bild über ‚Dateien hinzufügen‘ geladen. dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem.
Bild über ‚Dateien hinzufügen‘ geladen. dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem.
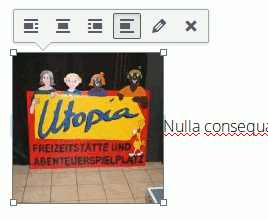
 Positionierungsfunktionen nach Klick auf Bild
Positionierungsfunktionen nach Klick auf Bild
 Zum Beispiel linksbündig.
Zum Beispiel linksbündig.
Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. Aliquam

 Um dem Bild einen roten Rahmen zu geben (für Freizeitstätte) wird unter Erweiterte Optionen die CSS-Klasse ‚img-fzs‘ eingetragen. Für einen grünen Rahmen ( ASP) muss das die Klasse ‚img-asp‘ sein.
Um dem Bild einen roten Rahmen zu geben (für Freizeitstätte) wird unter Erweiterte Optionen die CSS-Klasse ‚img-fzs‘ eingetragen. Für einen grünen Rahmen ( ASP) muss das die Klasse ‚img-asp‘ sein.

 Damit das Bild einen runden Rahmen bekommt muss noch eine weitere Klasse eingetragen werden: ‚rund‘. Achtung: Leerzeichen zwischen den beiden Klassen.
Damit das Bild einen runden Rahmen bekommt muss noch eine weitere Klasse eingetragen werden: ‚rund‘. Achtung: Leerzeichen zwischen den beiden Klassen.
Headerbild
Breite: 1200 Pixel Höhe: 200 Pixel. Das Headerbild wird für jede Seite individuell hier festgelegt (das ersetzt dann das allgemein für alle Seiten eingestellte Headerbild):